Spring boot로 RestAPI를 만들어서 Angular에서 전달한 데이터를 저장하는 과정에서 아래와 같은 에러가 발생하였다.
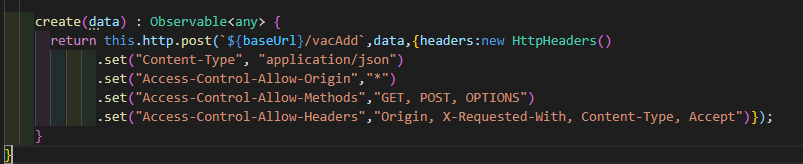
Angular의 경우

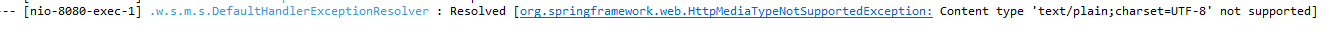
Spring-boot의 경우

에러가 발생하였지만 어떤 부분이 잘못되었는지를 모르니 하나하나 해석 하며 Access-Control-Allow-Origin이 헤더에 없다고 뜨는 것을 해결하기위해

해당 코드를 넣어서 해결해보려고 하였다. 하지만 Header를 추가하니 Spring 까지 요청을 보내주지도 않았고 차단당하였다.
이유를 생각해보니 다른 도메인에서 Spring 서버 URL을 통해 접근하려 하니 Springframework에서 차단 한다는 사실을 알게되었고 해당 부분을 해결하기위해
@CrossOrigin(origins = "*")
@RestController
public class InfoController {
....
}
Controller Class에 Springframework에서 제공하는 @CrossOrigin 어노테이션을 붙이니
Spring 에서 외부의 접근을 허용하게되었다.
하지만 여기서 끝낸다면 어느 누구라도 내가 만든 서버를 접근하여 데이터를 강제로 가져갈지 모르니 내가 필요한 도메인만을 허용하도록
@CrossOrigin(origins = "http://localhost:4200")
@RestController
public class InfoController {
...
}
지정해주었더니 데이터를 아주잘 받아오는 모습을 볼 수 있었다.

+추가
리빌드
또 문제가 발생하였는데 모든 컨트롤러에 CrossOrigin을 선언해줄 수 없으니 Spring 의 모든 서블릿에 접근할때 다른 도메인을 허용해주기위해서
ConfigurationClass에 선언해주겠다.
@Configuration
public class DataSourceConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// TODO Auto-generated method stub
registry.addMapping("/**")
.allowedOrigins("http://localhost:4200");
}
}Spring프레임워크에서 제공하는 서블릿에선 CorsMappings를 위한 WebMvcConfigurer를 제공하였는데 해당 인터페이스를를 상속받아 addCorsMapping으로 레지스트리에 저장해놓으면 지정된 도메인에서는 현재 스프링의 도메인에 접근하여 데이터를 가져갈 수 있게 허용된다.
'오류해결' 카테고리의 다른 글
| Angular UnhandledPromiseRejectionWarning: 에러 해결 (0) | 2021.11.24 |
|---|---|
| angular cli 보안오류 PSSecurityException (0) | 2021.11.22 |
| Angular 12 Material 적용 안됨 오류 해결 (0) | 2021.09.17 |
| Windows 브라우저 새로고침(HTML 변경사항 적용안되는 오류,F5 캐시 무시하기) (7) | 2021.09.08 |
| MYSQL 설치 WSL(service오류, Failed to connect to bus 오류 해결) (0) | 2021.09.03 |



