반응형
https://sac4686.tistory.com/54
Attribute바인딩과 Property바인딩의 차이(Google Angular 개발자에게 받은 대답1)
Angular의 데이터 바인딩을 학습하면서 7가지 종류를 하나하나 이해해보려고 했습니다. 하지만 개념적인 부분에서 부족한것이 많아서 Attribute와 Property의 차이에 대해 먼저 파악하려고 여러가지
sac4686.tistory.com
프론트엔드에서는 VIEW를 구성할 수 있는 다양한 프레임워크들과 라이브러리들이 존재하는데 Angular에서는 어떠한 장점과 그들만의 기술이 있는지에 대한 궁금증으로 내친김에 물어보았습니다.

질문1
나) Why did Angular make us do Dependency Inject unlike other libraries and frameworks?
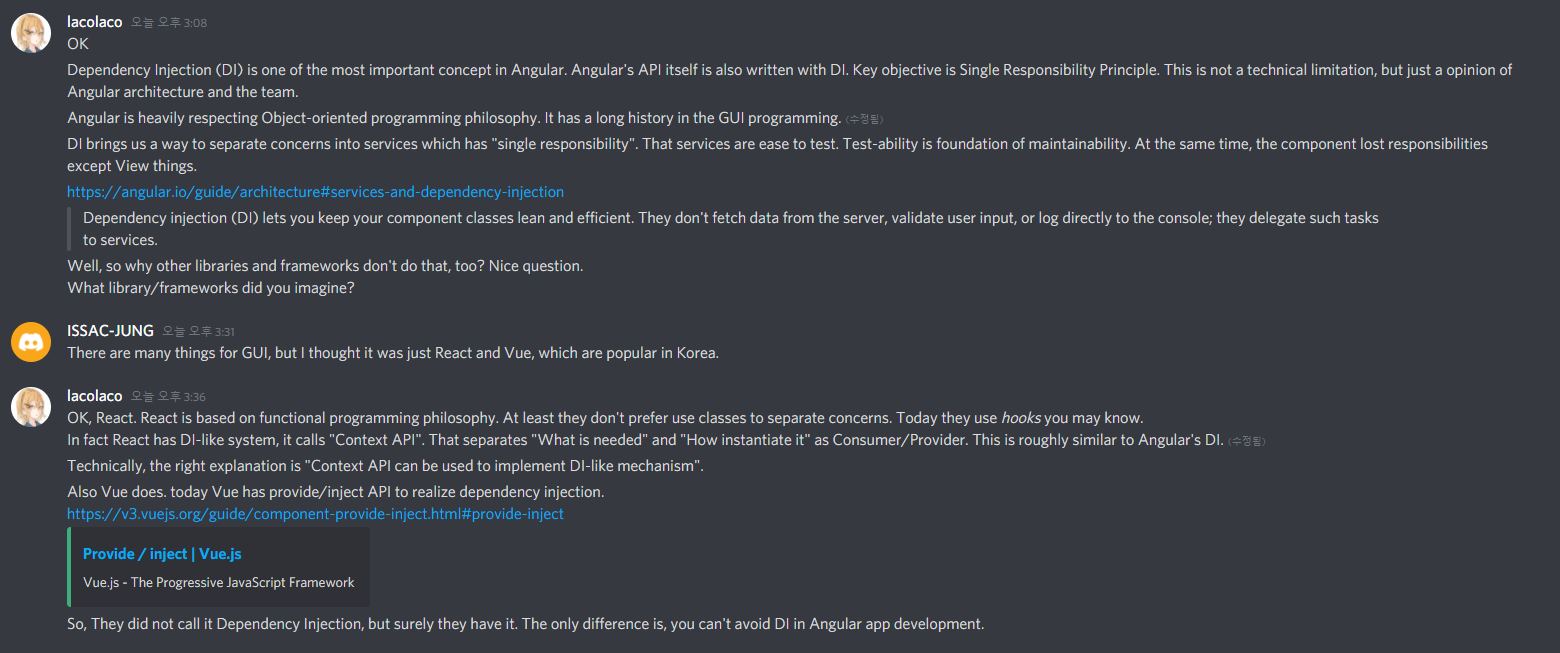
Angular개발자님) Dependency Injection (DI) is one of the most important concept in Angular. Angular's API itself is also written with DI. Key objective is Single Responsibility Principle. This is not a technical limitation, but just a opinion of Angular architecture and the team. Angular is heavily respecting Object-oriented programming philosophy. It has a long history in the GUI programming. DI brings us a way to separate concerns into services which has "single responsibility". That services are ease to test. Test-ability is foundation of maintainability. At the same time, the component lost responsibilities except View things.
답변1
의존성 주입(DI)은 Angular에서 가장 중요한 개념 중 하나입니다.
Angular의 API 자체도 DI로 작성됐으며, 핵심 목표는 SRP(Single Responsibility Principle) 단일 책임원칙입니다.
이는 기술적인 제약이 아니라 Angular 아키텍처와 팀에 대한 의견일 뿐입니다.
Angular는 객체 지향 프로그래밍 철학을 매우 존중합니다. GUI 프로그래밍에서 오랜 역사를 가지고 있습니다. DI는 우려를 "단일 책임"이 있는 서비스로 구분할 수 있는 방법을 제공합니다.
그 서비스는 테스트하기 쉽습니다. 테스트 능력은 유지관리 가능성의 기반입니다. 동시에 View를 제외한 구성요소의 책임도 손실되었습니다.
이에대해 저는 다른 라이브러리나 프레임워크에서는 DI에대한 이야기를 많이 발견하지 못하였는데 Angular에서만은 엄청나게 강조하는지 차별화된 부분이 무엇인지에 대한 질문을 하게되었습니다.
질문2
Angular개발자님)
Well, so why other libraries and frameworks don't do that, too? Nice question. What library/frameworks did you imagine?
그럼, 왜 다른 도서관이나 프레임워크에서도 그렇게 하지 않는 거죠? 좋은 질문입니다. 어떤 라이브러리/프레임웍스를 상상하셨습니까?
나)
There are many things for GUI, but I thought it was just React and Vue, which are popular in Korea. GUI는 여러 가지가 있지만 한국에서 인기가 많은 React와 Vue를 생각했습니다.
답변2
Angular개발자님)
OK, React. React is based on functional programming philosophy. At least they don't prefer use classes to separate concerns. Today they use hooks you may know. In fact React has DI-like system, it calls "Context API". That separates "What is needed" and "How instantiate it" as Consumer/Provider. This is roughly similar to Angular's DI. Technically, the right explanation is "Context API can be used to implement DI-like mechanism". Also Vue does. today Vue has provide/inject API to realize dependency injection. So, They did not call it Dependency Injection, but surely they have it. The only difference is, you can't avoid DI in Angular app development.
좋습니다, React. React는 기능적 프로그래밍 철학을 기반으로 합니다.
적어도 그들은 관심사를 분리하기 위해 클래스를 이용하는 것을 선호하지 않습니다.
오늘날 그들은 여러분이 알수도있는 hooks를 사용합니다. 실제로 React는 DI와 유사한 시스템을 가지고 있고 그것을 "Context API"라고 부릅니다.
이는 소비자/공급자로서 "필요한 것"과 "인스턴트화"을 구분합니다. Angular의 DI와 거의 비슷합니다.
기술적으로 올바른 설명은 "컨텍스트 API를 사용하여 DI와 같은 메커니즘을 구현할 수 있습니다."입니다.
또한 Vue는 종속성 주입을 실현하기 위해 API를 제공/주입하고 있습니다.그들은 그것을 의존성 주입이라고 부르지 않았지만, 분명히 그들은 그것을 가지고 있습니다.
유일한 차이점은 Angular 앱 개발 시 DI를 피할 수 없다는 것입니다.
사실 제가 답변받았던 부분은 Angular.io에 대부분 다뤄졌던 내용이기에 제가 제대로 보지 못하였던 부분에 대해서 너무 기본적인 질문으로 귀찮게 해드린것같아서 죄송하고 감사했다.
위 내용들을 정리해보자면
- Angular 아키텍처를 설계할때 핵심은 객체지향 SOLID에서 비롯된 SRP 즉 단일 책임원칙이다.
- DI를 명확하게 제시함으로서 유지보수성을 높이고 VIEW끼리의 서로간의 의존성을 낮추기위해서 적용하였다.
- React나 View에서 는 명명하지 않았지만 DI 체계가 존재하고 Angular와의 차이는 DI사용의 선택 유무이다.(Angular는 필수적, 나머지는 각각다르지만 선택)
과 같이 정리 할 수 있을것같았다.
러닝 커브가 높다고 하는 Angular는 멋있는 개발자들의 끊임없는 생각을 통해 개발된 다른 프레임워크들과 라이브러리에 절대 밀리지 않는 아주 좋은 프레임워크라는것을 한번더 느끼게되었다.
반응형
'Angular > Angular 완전 기초' 카테고리의 다른 글
| Attribute바인딩과 Property바인딩의 차이(Google Angular 개발자에게 받은 대답1) (0) | 2021.09.03 |
|---|---|
| Angular12 기초개념 데이터 바인딩 (0) | 2021.09.02 |
| Angular 컴파일 개념 (AOT vs JIT) (0) | 2021.08.25 |
| Angular에서 생명주기(Life Cycle) (0) | 2021.08.23 |
| Angular 파일 구조 간편정리(완전 기초) (0) | 2021.08.21 |


