반응형
Angular의 데이터 바인딩을 학습하면서 7가지 종류를 하나하나 이해해보려고 했습니다.
하지만 개념적인 부분에서 부족한것이 많아서 Attribute와 Property의 차이에 대해 먼저 파악하려고 여러가지 문서를 뒤져가며 공부한것은 Attribute는 HTML elements에 추가적인 정보를 넣을때 사용되는 요소이고 Property는 html DOM tree 안에서 attribute를 가르키는 요소라고 것을 이해하였습니다.
아래의 예시를 보면 같은형태인것같지만 어째서 두가지로 나눠져있는지가 너무 의문이여서
// 프로퍼티 바인딩
document.getElementById('test').value = 'testvalue';
// 어트리뷰트 바인딩
document.getElementById('test').setAttribute('value', 'testvalue');
<!-- 프로퍼티 바인딩의 변환 결과 -->
<input id="test" type="text">
<!-- 어트리뷰트 바인딩의 변환 결과 -->
<input id="test" type="text" value="testvalue">
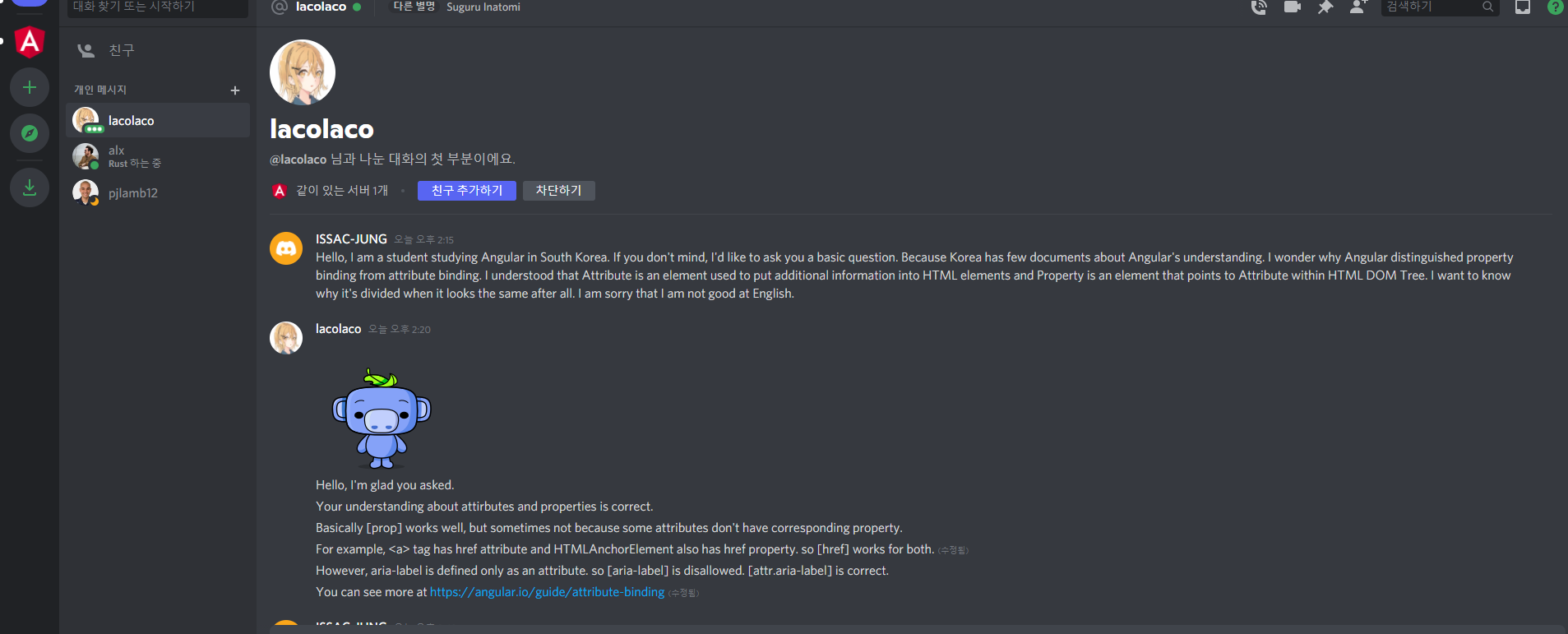
여러가지 방법으로 찾으면서 뒤져보았지만 명쾌하게 해결되지않아서 Angular의 공식문서 Angular.io 에서 소개해준 Discode채널에 참여하여 구글 개발자에게 직접 물어봤습니다.

나)I wonder why Angular distinguished property binding from attribute binding.
I understood that Attribute is an element used to put additional information
into HTML elements and Property is an element that points to Attribute within
HTML DOM Tree. I want to know why it's divided when it looks the same after all.
Angular개발자님)
Your understanding about attirbutes and properties is correct.
Basically [prop] works well, but sometimes not because some attributes don't have corresponding property.
For example, <a> tag has href attribute and HTMLAnchorElement also has href property. so [href] works for both.
However, aria-label is defined only as an attribute. so [aria-label] is disallowed. [attr.aria-label] is correct.
You can see more at https://angular.io/guide/attribute-binding
PaPago를 통해 해석한 결과
기본적으로 [prop]이(가) 잘 작동하지만 일부 속성이 해당 속성을 가지고 있지 않기 때문에 작동하지 않는 경우가 있습니다.
예를 들어 a 태그에는 href 특성이 있고 HTMLAnchorElement에는 href 속성도 있습니다. 그래서 [href]는 양쪽 모두에게 효과가 있다.
그러나 [aria-label]은 속성으로만 정의됩니다. 따라서 [aria-label]은(는) 허용되지 않습니다. [attra.aria-label]이(가) 맞습니다.라고 민폐임에도 친절하고 확실하게 대답을 해주셔서 바로 이해가되었습니다.
- 다른 Angular개발자 분에게 보낸 메일에대한 대답은 Here are two short articles which will help with answering your question:
https://link.medium.com/Ga69NeOcfjb
https://dev.to/deerawan/dom-property-vs-html-attribute-in-property-binding-48e4
DOM Property vs HTML Attribute in Property Binding
To gain more understanding of how Angular property binding works, we need to know the differences bet...
dev.to
다른질문도 있었지만 나중에 정리한 이후 다시정리하겠습니다.
반응형
'Angular > Angular 완전 기초' 카테고리의 다른 글
| Angular의 DI 그리고 React,Vue와의 차이점(Google Angular 개발자에게 받은 대답2) (2) | 2021.09.06 |
|---|---|
| Angular12 기초개념 데이터 바인딩 (0) | 2021.09.02 |
| Angular 컴파일 개념 (AOT vs JIT) (0) | 2021.08.25 |
| Angular에서 생명주기(Life Cycle) (0) | 2021.08.23 |
| Angular 파일 구조 간편정리(완전 기초) (0) | 2021.08.21 |


