반응형
HTML의 여러 가지 있는 태그 중 오늘은 멀티미디어를 입-출력하는 태그들을 간단하게 소개하려고 합니다.
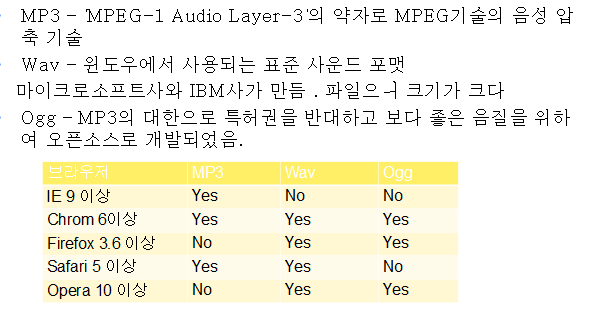
처음 태그는 audio
AUDIO | <audio> 요소의 속성
- autoplay : 이 속성이 존재하면 음악을 자동적으로 재생한다.
:광고 때문에 사용자 환경이 안 좋아지게 되며 로 자동재생을 크롬 정책 하에 막아놨다.

- controls : 이 속성이 존재하면 브라우저가 오디오 재생을 제어하는 제어기를 표시한다.
- loop : 이 속성이 존재하면 브라우저가 오디오를 반복하여 재생한다.
- preload : 사용자가 사용할 생각이 없더라도 오디오를 미리 다운로드한다.
- src : 재생할 오디오가 존재하는 URL을 지정한다.
- volume : 오디오의 재생 볼륨을 설정한다.(0.0부터 1.0까지)

VIDEO | <video> 요소의 속성
- muted : 비디오의 오디오 출력을 중지한다.
- autoplay : 이 속성이 존재하면 비디오를 자동으로 재생한다.
- width, height : 비디오 재생기의 너비와 높이를 나타낸다.
- controls : 이 속성이 존재하면 브라우저가 비디오 재생을 제어하는 컨트롤을 표시한다.

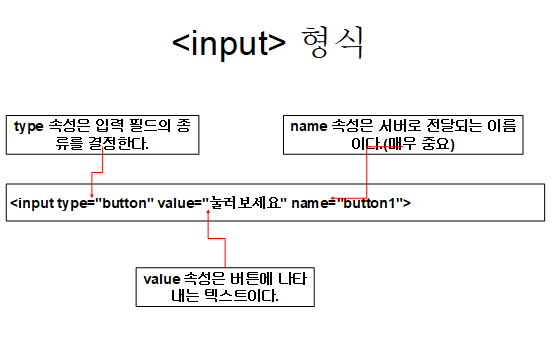
INPUT | <input> 요소의 속성
- text : 텍스트를 입력할 수 있는 한 줄짜리 필드 생성
- password : 비밀번호를 입력할 수 있는 한 줄짜리 필드 생성
- radio : 라디오 버튼 생성
- checkbox : 체크 박스 생성
- file : 파일 이름을 입력하는 필드 생성
- reset : 초기화 버튼 생성, 버튼을 누르면 모든 입력 필드가 초기화된다.
- image : 이미지를 전송 버튼으로 만든다.
- hidden : 사용자에게는 보이지 않지만 서버로 전송된다.
- submit : 제출 버튼 생성

이외에도 INPUT 태그 같은 경우 너무도 다양한 역할을 하고 HTML 문서는 방식에 따라 서버에서 사용자에게 일방적으로 보여주는 방식과 사용자가 서버에 데이터를 보내는 두 가지 방식으로 분류할 수 있는데 간단한 예시들을 보여주며 추가하겠습니다.
GET 방식
- GET 방식은 URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식이다.

//GET 방식
//GET 방식은 URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식이다.
//(사용형식)
<body>
<form action="aaa.jsp" method="get">
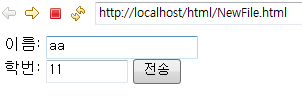
이름: <input type="text" name="name"><br>
학번: <input type="text" name="number" size="10">
<input type="submit" value="전송">
</form>
</body>
POST 방식
- POST 방식은 사용자가 입력한 데이터를 URL 주소에 붙이지 않고 HTTP Request 헤더에 포함시켜서 전송하는 방식 길이 제한이 없으며, 보안이 유지된다.
(사용형식) <body> <form action="aaa.jsp" method=“post"> 이름: <input type="text" name="name"><br> 학번: <input type="text" name="number" size="10"> <input type="submit" value="전송"> </form> </body>
반응형
'JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트(Java script) 란 (0) | 2021.07.14 |
|---|---|
| [Jquery] addClass후 removeClass로 on,off만들기 (0) | 2021.06.16 |
